As you can tell from the content of my blog posts, I’ve been practicing and preaching Angular.js for quite some time now. It is an extremely productive web framework that felt like a big step forward from my days doing jQuery “sprinkles” and then Backbone.
But then recently, I started playing with Facebook’s React framework. And while I’m still not quite as productive as I was with Angular, I absolutely love the code that I’m writing. And on top of that, it has opened my eyes to a whole new paradigm for creating user interfaces.
Read More...
UPDATE: There have been some changes in the JWT Gem that make some of the below not work exactly right (it’ll still be about 90% the same). Specifically, they added expiration support. See my post on the same topic, but using React.js. The server side code in this post will work just as well with Angular.
Read More...
While working on an angular.js application recently, I found myself needing some form of authorization logic (not to be confused with authentication / login). I needed to restrict content in my app based on a user’s role as well as some other factors. At first, I created a single AuthService service that dealt with login, authorization, and session management. But this felt messy and violated the Single Responsibility Principle, so I decided to make something cleaner. My goal was for the API to look something like this:
Read More...
As my work has transitioned from traditional web apps to thick-client Javascript apps (primarily using Angular), Grunt has become essential in my workflow. Grunt is a nice tool and it gets the job done. But there was always something I didn’t like about it that I couldn’t quite articulate until I discovered Gulp.js. Whereas in Grunt, you create a json configuration file, Gulp is just a script. It’s code. And it really fits my programmer brain better. In this post, I’ll convert a basic Gruntfile that compiles and minifies Coffeescript into Gulp.
Read More...
In a recent post, I talked about how to generate PDF reports in Rails using Prawn. This approach is great for generating PDF’s with lots of data tables and other variable-length content. But an alternative situation is when you already have a template authored in an application such as Adobe Acrobat and you want to populate it with data from your database. This makes it more difficult to insert variable-length content, but on the plus side, you no longer need to worry about the layout of the document.
Read More...
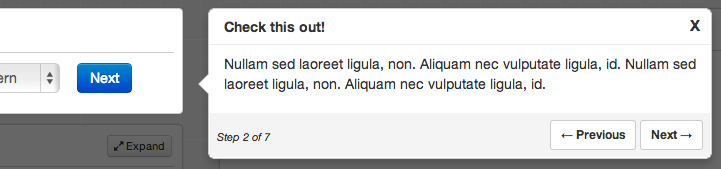
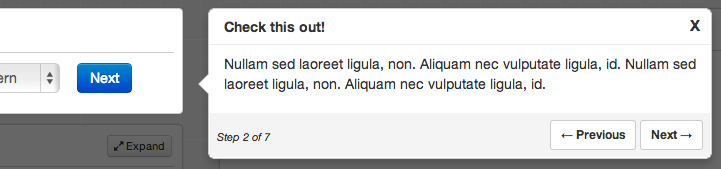
“Onboarding” is one of those things we sometimes forget about when developing an application, but it really deserves more attention. Showing the user how to use your app can be critical in retaining them. Some people might say that if you need onboarding, your app just needs to have a better UX, but I don’t think this is practical in all situations, particularly complex business applications.
For my current Angular app, I wanted a nice way to point out and explain the various features of the application right after signup. I looked through a few javascript plugins such as Tourist.js, Guiders.js, and a few others, but none seemed to work well with angular, so I decided to write my own, which I’m calling ngOnboarding.

Read More...
I generally hate PDF’s. The file format is complex and designed to mimic physical paper documents, which really has little to do with the web. But unfortunately, PDF’s are still very common and often expected, particularly when working on businesses applications. I have a legacy ruby-on-rails application with a number of PDF reports and I recently took the time to refactor them in a clean and testable manner. Here’s how I went about that process:
Read More...
Modals are Easy
I’ve used a dozen or so modal / lightbox plugins over the years, almost exclusively jQuery-based. But you know what I didn’t realize until fairly recently? Modals are easy to build yourself from scratch. So let’s make one in the Angular fashion.
Read More...
UPDATE (March 14th, 2015)
When I first wrote this library, I didn’t have a great understanding of the ngModelController API, nor good directive design. So I wouldn’t recommend this library anymore. I started on a replacement library here, though it’s not quite ready for production use.
I wasn’t particularly happy with any of the datepicker directives out there for Angular.js, so I decided to build one myself. I did it out of a need on my current project but also because I wanted to learn the ins and outs of directives. You can find the library on Github.
Read More...
The Problem
Currently, I’m working on an Angular app that is very form-centric. Fields and fields and more fields. I want to make the form-filling process as quick and painless as possible, so I’m trying to implement auto-save.
Read More...